📃
Site Report
Overview :
Hi, My name is Uttam Thakur, studying at University of Northampton.I am a full time 1st year student, studying Bsc. Software Engineering.
This portfolio is the part of my university assignment of web Development.
I was only allowed to use HTML5 semantic tags and CSS3. I tried to make this project following all the guidelines by Module leader.Table Of Content :
Features :
- ⮞ Responsive on different device size
- ⮞ Show current page indicator by green line underneath navigation menu list
- ⮞ Used of Formspree as backend of form submit, so you will get form filled directly on email
- ⮞ can be added as many as blog coloumn in same format with no CSS.
Experience of Learning :
It is true that Practice makes man perfect.
I knew some idea of HTML and CSS before starting this portfolio project. But i faced alot of problem to put that knowledge into practice. As I continously keep doing this with full commitment and planned strategies. i feel so much confidence using HTML & CSS now than before. I learned that even we copied from internet, that eventually making us confident and improve skill more.
While doing this project, i didn`t learn just about HTML,CSS. i got alot of new idea, short form, design pattern, and most importantly git usage. Which make life easier to do everything from VSCode using git, pushes/pull/branches of github as well.
At last i would like to say that while making this project, i encounter through alot of ideas, i inspect the elements via developer tool, learned the concept and tried to implement on my site to make more cool. That eventually make me more confident using this HTML & CSS than before.
Module Experience :
Throughout the module, I really enjoyed alot.
However, there was some moment at class, everything pass over my head and didn`t used to understand until I put those resourses into practice.
Talking about Module teacher, He was always ready to help. once i joined support session run by him, was so effective as i asked my confusion and got feedback instantly.
As this module continues to javascript in second term. I am really excited to interact with elements/tags more using Javascript.
Website Design:
I love Dark Theme personally, it may be because i love to play video games like PUBG, COD and many more.
While doing project in my semester 1st, I was assigned to make wireframe,prototype of Zoo management System. At that time, i watched alot of templates, design, interact with transparency effect and later made an dark theme based using Material UI concept(Adopt by latest Andriod 12, windows 11)
In this project, I used same kind of design to develop portfolio, keeping consistence in mind throughout all the pages
About colours, I used light colour on dark background and vice versa to make text more readable and visible.
I also used color gradient with animation which make pages look more elegant and modern.
I am mostly inspired by Web 3.0 technologies, using 3d effect on sites, found basically on crypto websites/ on blockchain technology. I would love to release another version of this portfolio based on 3d effect in future
Progress Report:
Throughout the project, I used VsCode to commit and push to Github

Throughout this project, I used same css for using same class on different tag for consistent page and design. And learned to avoid basic problems like Overflow, scaling pages on mobile and box-model
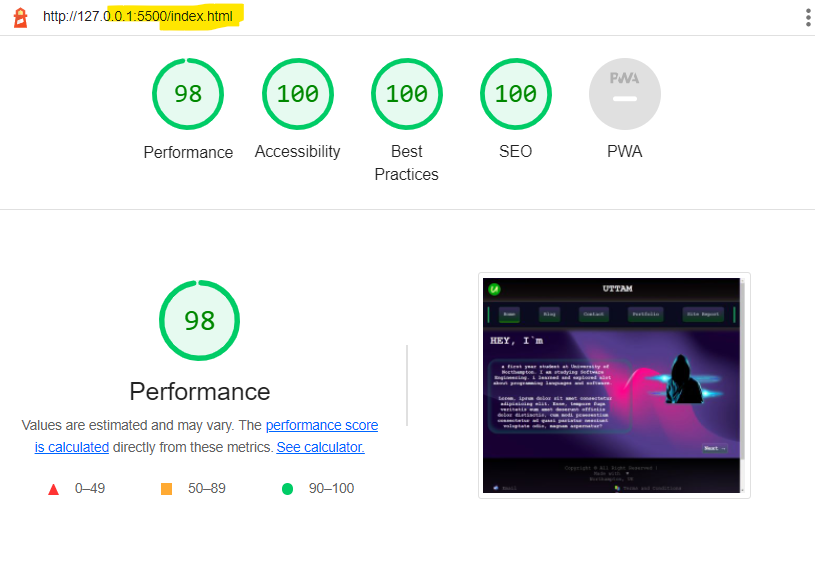
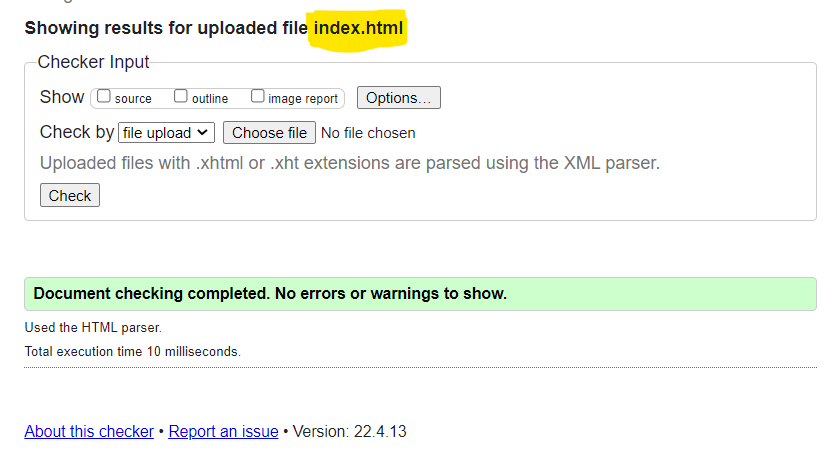
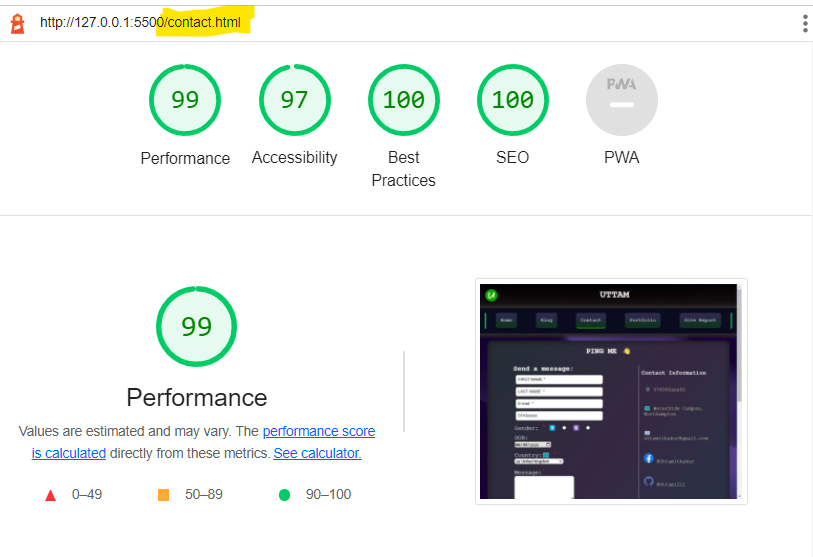
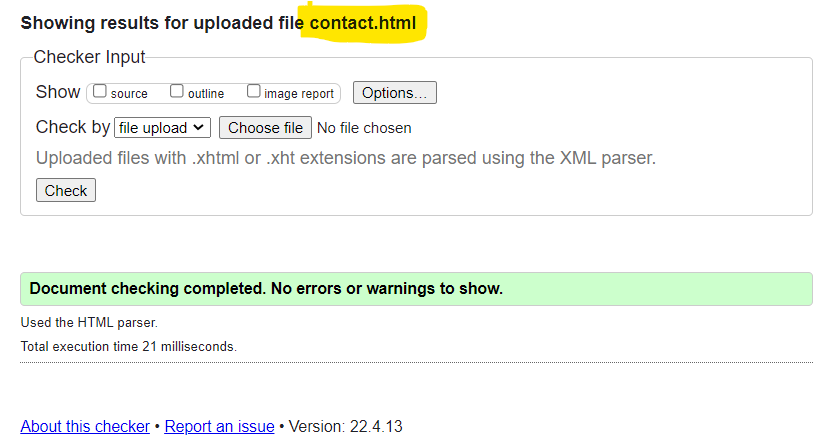
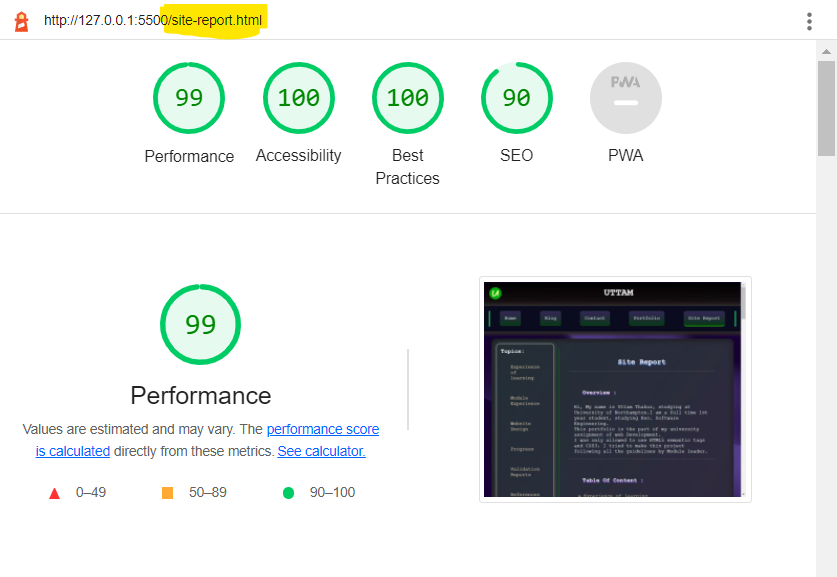
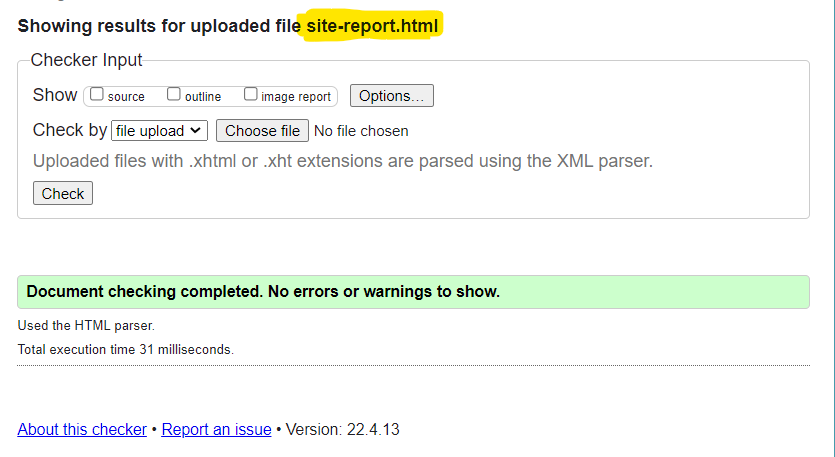
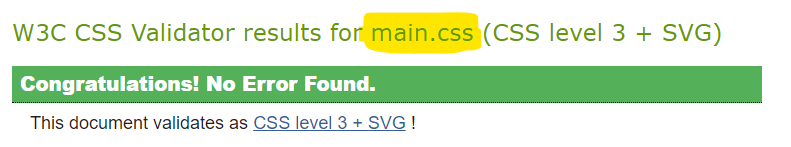
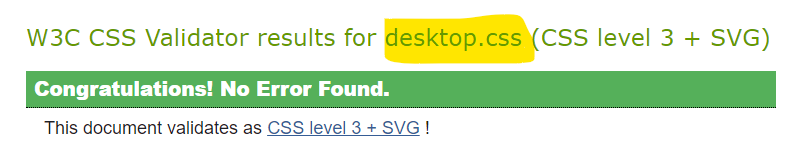
Validation Report:
( Screenshot Included - collapse to see )